Kemaren malem udah nyoba bikin logo Facebook dari corel draw, yang ternyata lumayan gampang :)
kalo mau liat tutorialnya, liat disini
Sekarang kita lupain dulu tuh si pesbuk, kita mau coba yang sedikit lebih rumit (jreng jreng)
kali ini kita akan coba bikin Logo Windows Vista dari Corel Draw..
Seperti apa contohnya ??
ini dia
Oke, dari pada kelamaan, mending kita lanjut aja yuk..
STEP I
kita buat dulu logo Windows nya (yang jendela itu loh)..
buat sebuah jajar genjang dengan menggunakan Basic Shape Tool dengan lebar 900px dan tinggi 650px. Click untuk memperbesar gambar.
Click untuk memperbesar gambar.
klik jajar genjang dan tekan Ctrl + Q untuk membuat jadi curves.
Lalu klik Shape Tool (F10) , klik kanan garis atas, pilih To Curve,
kalo ga dipilih To Curve, nanti ga bisa di lengkungin,
selanjutnya arahkan mouse ke tengah2 garis atas (di antara dua titik) , klik dan drag ke atas untuk membuat lengkungan. Click untuk memperbesar gambar.
Click untuk memperbesar gambar.
STEP II
Duplikasi jajargenjang nya (Copy paste), letakkan duplikasinya persis di bawah yang aslinya.
ingat, harus sejajar..
liat gambar Click untuk memperbesar gambar.
Click untuk memperbesar gambar.
sekarang lengkungkan bagian bawah jajargenjang yang pertama. Ingat, jadikan curve dulu garisnya sebelum di lengkungkan (Klik kanan >> To Curve).
Seperti ini. Click gambar untuk memperbesar.
Click gambar untuk memperbesar.
STEP III
klik jajargenjang kedua (yang bawah) lalu buang (tekan Delete).
Sekarang kita sudah membuat satu bagian jendela yaitu jajar genjang dengan dua lengkung (atas dan bawah).
Sekarang duplikasi lagi jendela pertama nya, dan letakkan copy nya di bawah aslinya seperti tadi. Click gambar untuk memperbesar.
Click gambar untuk memperbesar.
Sekarang kita punya dua bagian jendela, langkah selanjutnya adalah copy sekali lagi jendela pertama, lalu paste dan geser ke kanan, klik Mirror Horizontally sekali dan klik Mirror Vertically sekali untuk jendela ketiga, hal ini untuk membuat gambar menghadap ke arah lain. Click untuk memperbesar gambar.
Click untuk memperbesar gambar.
Tempatkan jendela ketiga seperti gambar di atas,
lalu copy paste jendela ketiga dan geser kebawah untuk membuat jendela terkahir.
Letakkan seperti ini Click gambar untuk memperbesar.
Click gambar untuk memperbesar.
Sekarang kita udah punya satu jendela utuh Logo Windows
STEP IV
Nah kita masuk ke bagian pewarnaan.
Kita kasih warna seperti ini Jangan lupa hilangkan outlinenya.
Jangan lupa hilangkan outlinenya.
Next, kita geser jendela2 nya, usahain simetris ya.. Click gambar untuk memperbesar.
Click gambar untuk memperbesar.
Berikan gradasi untuk setiap jendela.
Tekan F11 untuk membuka jendela Fountain Fill, pilih type nya Radial.
berikan gradasi kuning (To: Warna Kuning) untuk jendela merah, dan berikan gradasi putih untuk jendela lainnya. Lihat gambar.
hingga jadi seperti ini. Click gambar untuk memperbesar.
Click gambar untuk memperbesar.
kalo udah sekarang copy jendela merah geser ke kanan dan ke bawah sedikit, lalu klik kanan >> Order >> To Back of Layer agar copy nya berada di belakang yang asli.
terus tekan F11 untuk membuka Jendela Fountain Fill, ganti warna Form yang tadinya Merah (Red) dengan Brick Red.
Klik Other untuk membuka jendela Color Picker, ganti Red dengan Brick Red. Click gambar untuk memperbesar.
Click gambar untuk memperbesar.
Lalukan hal yang sama untuk jendela lainnya, rubah Green dengan Dark Green, Blue dengan Deep Blue, Yellow dengan Deep Yellow hingga jadinya seperti gambar dibawah ini. Click gambar untuk memperbesar.
Click gambar untuk memperbesar.
Lalu lakukan Blend dengan Interactive Blend Tool, klik jendela merah di depan, drag ke arah jendela merah yang belakangnya hingga seperti ini. Click gambar untuk memperbesar.
Click gambar untuk memperbesar.
Jangan lupa untuk jendela lainnya di blend juga, gunanya untuk membuat efek 3D
hingga jadi seperti ini Click gambar untuk memperbesar.
Click gambar untuk memperbesar.
Beri efek Drop Shadow seperti ini. Click gambar untuk memperbesar.
Click gambar untuk memperbesar.
STEP V
Nah jadi deh kita buat Logo Windows nya, sekarang kita abaikan dulu tuh logonya, kita buat sebuah lingkaran dengan Elipse Tool (F7)
dengan lebar dan tinggi 3300px
beri warna Deep Navy Blue dan hilangkan outline nya Click gambar untuk memperbesar.
Click gambar untuk memperbesar.
Berikan gradasi untuk lingkarannya dengan menggunakan Interactive Fill Tool (G).
Drag dari atas ke bawah, masukkan juga warna warna Sky Blue dalam gradasinya, caranya drag aja warna Sky Blue dari Color Palette dan letakkan seperti dibawah ini.
STEP VI
Buat bayangan dengan menggunakan Interactive Drop Shadow, klik Drop Shadow Tool nya, lalu klik lingkarannya dan drag ke arah kanan.
Berikan warna Deep Navy Blue pada bayangannya atur Drop Sadow Opacity jadi 80, dan Drop Shadow Feathering jadi 5.
klik kanan pada bayangannya, pilih Break Drop Shadow Group Apart (Ctrl + K) untuk membuat bayangan menjadi object yang independent, maka sekarang kita sudah bisa memisahkan si bayangan dari induknya :) horeee.. (sweat)
klik kanan lagi pada bayangannya >> pilih Order >> To Front of Layer
Sekarang bayangan akan ada di depan lingkaran asli nya. kecilkan bayangan, dan letakkan di tengah2 lingkaran asli, tapi letaknya agak sedikit ke atas. untuk ukurannya bisa sesuka temen2
Seperti ini.
STEP VII
lalu buat sebuah lingkaran lagi, tapi agak kecil, tinggi nya 2150px , lebarnya 2350px
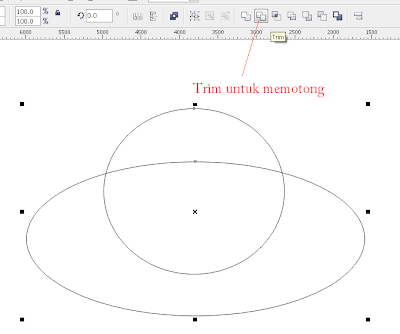
dan buat lagi sebuah elipse yang panjang dan memotong lingkaran kecil tadi (tinggi nya 2000px dan lebarnya 4400px)
Letakkan seperti ini
Seleksi kedua object, lakukan pemotongan dengan trim 
Klik elipse dan tekan delete (buang elipsenya).
Sekarang kita mempunyai sebuah setengah, eh bukan, seperempat lingkaran kecil.
berikan warna putih dan hilangkan outline nya, lalu letakkan di lingkaran pertama seperti ini
Berikan efek transparant dengan Transparency Tool, drag dari atas ke bawah seperti ini.
STEP VIII
Oke, menjelang akhir, kita beralih lagi ke Logo Jendela Windows, klik kanan >> order >> Pilih To Front Of Layer (agar Logo Windows berada di posisi paling depan).
Sekarang geser logo Windows nya ke tengah2 Lingkaran.
setelah itu klik kanan lagi logo Windows nya >> Order >> Back One (agar posisi Logo berada di belakang pencahayaan.)
HASIL AKHIR
Nah Selamat mencoba yah :)
Membuat Logo Vista
Glen Rynaldi, Rabu, 09 Desember 2009
Label:
Corel Draw
Langganan:
Posting Komentar (Atom)




hyee....
terus gue harus bilang WOW KEREN gitu